Det lilla frågetecknet
Som senior frontend-utvecklare med särskild kompetens inom tillgänglighet på webben stöter jag konstant på olika situationer där något som ser enkelt ut faktiskt inte är så enkelt. I den här artikeln ska vi bygga ett litet frågetecken.

Detta inlägg är en förkortad version av en lång artikel.
Är du frontend-utvecklare, designer, beställare, produktägare, projektledare? Fortsätt att läsa, det kommer att finnas något för alla.
Kapitel 1: Design
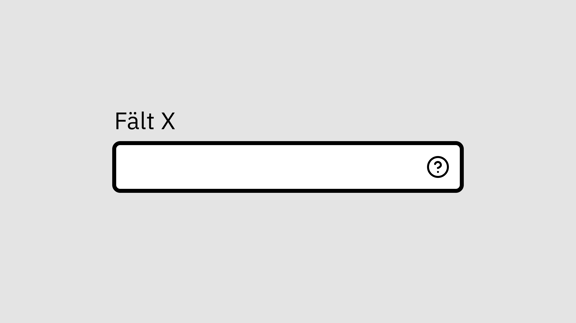
Denna design är vanligt förekommande.

Bilden föreställer ett vanligt formulärfält, alltså en input med en label (etikett). Det finns ett frågetecken som är placerat inne i fältet längst till höger.
Vad är syftet med frågetecknet? Vilka spontana krav finns att ställa på komponenten? Finns det något sätt att göra en enklare design på? Spoiler: ja.
Kapitel 2: Utveckling
Det går snabbt, och är enkelt, att bygga något som har brister. Men det visar sig att det läggas till fler krav som måste finnas för att alla användare ska kunna ta del av informationen.
- Komma åt innehåll utan mus
- Läsbara namn till hjälpmedel
- Se till att texter inte krockar eller överlappar
- Klickytor
- Återkoppling till hjälpmedel
Take-aways
Kravställ utifrån olika användares behov, och ta tiden att problematisera.
- Våga gör en enkel design!
- Använd semantisk html!
- Problematisera och diskutera före utveckling!
- Ta tillgängligheten direkt!

Behöver du råd om tillgänglighet på webben?
Kontakta mig gärna för att diskutera hur du kan förbättra tillgängligheten på din webbplats!
Martin Lexelius
Senior frontendutvecklare
